前边的课程中所使用的React项目均是由我们手动创建的,这种方式学习时用用还好,但是到了工作中如果依然让我们手动创建项目实在是不够优雅。为了使我们创建项目更加方便React为我们提供了一个工具create-react-app光看名字你应该就已经知道它的作用了。
使用create-react-app可以快速的创建一个React项目的目录结构,并且它会自动帮助我们安装React中所有的依赖,换句话说,之前我们手动做的工作现在只需要一个命令就可以搞定了!
使用步骤
- 打开命令行
- 进入到项目所在目录
- 使用如下命令:
npx create-react-app 项目名
只需要以上三个步骤即可完成React项目的创建,下边是实际操作的过程:
我想将项目存储到桌面的project目录,所以我先在桌面创建一个名为project的文件夹:

接下来打开命令行,这里我使用的是windows自带的终端(windows terminal)

打开终端进入到刚刚创建的目录c:/Users/lilichao/Desktop/project

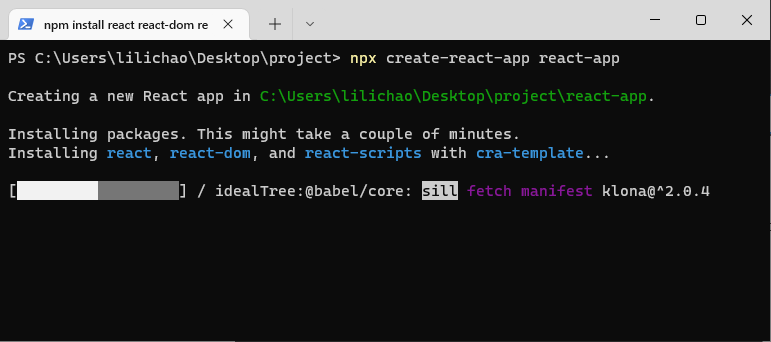
输入命令npx create-react-app react-app这里的react-app是应用的名称,可以根据实际需要设置。

输入命令后会自动下载插件并创建React应用,根据网络不同下载时间也不同。

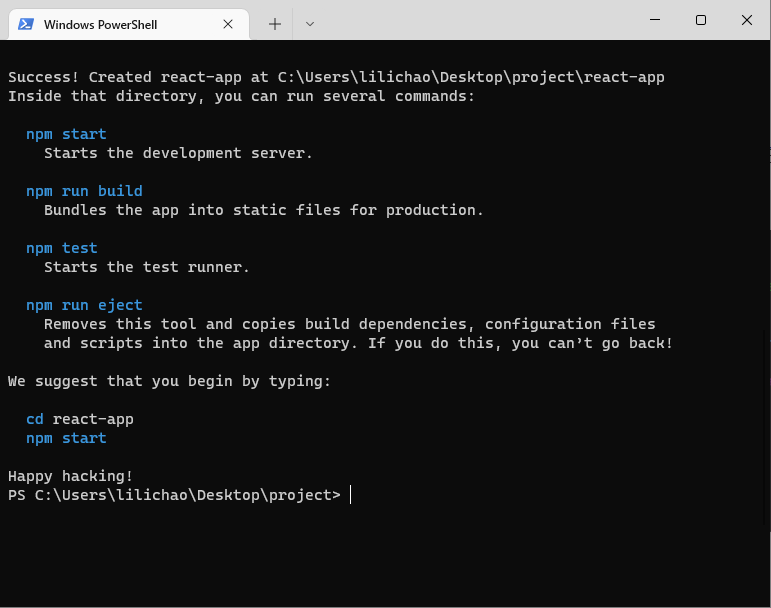
执行完毕后,你的项目目录下会多出一个react-app目录,如果你指定的不是这个名字就去找你指定的那个。项目目录结构如下:
react-app
├─ node_modules
├─ public
├─ favicon.ico
├─ index.html
├─ logo192.png
├─ logo512.png
├─ manifest.json
├─ robots.txt
├─ src
├─ App.css
├─ App.js
├─ App.test.js
├─ index.css
├─ index.js
├─ logo.svg
├─ reportWebVitals.js
├─ setupTests.js
├─ package.json
下边我们分别来说一下每个文件(夹)的作用:
node_modules
node的包目录,没啥可说的
public
public用来存放首页模板及静态资源,该目录中除了index.html都可以删除
- index.html 首页模板(不能删)
- favicon.ico 收藏夹图标(可以删,开发中会替换为自己的图标)
- logoxxx.png React的Logo(删)
- manifest.json(PWA的配置文件,大部分情况没啥用,删)
- robots.txt(搜索引擎配置文件,可删)
index.html
<!DOCTYPE html>
<html lang="en"> <!-- 最好改成zh -->
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" /> <!-- 收藏图标路径 %PUBLIC_URL% 表示根目录路径 -->
<meta name="viewport" content="width=device-width, initial-scale=1" /> <!-- 完美视口 保留 -->
<meta name="theme-color" content="#000000" /> <!-- 手机状态栏的颜色,可根据需要修改 -->
<meta
name="description"
content="Web site created using create-react-app"
/> <!-- 网页的描述,可根据需要修改 -->
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" /> <!-- iOS主屏图标,可删 -->
<!--
manifest.json provides metadata used when your web app is installed on a
user's mobile device or desktop. See https://developers.google.com/web/fundamentals/web-app-manifest/
-->
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" /> <!-- PWA配置文件路径,可删 -->
<!--
Notice the use of %PUBLIC_URL% in the tags above.
It will be replaced with the URL of the `public` folder during the build.
Only files inside the `public` folder can be referenced from the HTML.
Unlike "/favicon.ico" or "favicon.ico", "%PUBLIC_URL%/favicon.ico" will
work correctly both with client-side routing and a non-root public URL.
Learn how to configure a non-root public URL by running `npm run build`.
-->
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript> <!-- JS禁用时,显示的提示文字 -->
<div id="root"></div> <!-- 根容器 -->
<!--
This HTML file is a template.
If you open it directly in the browser, you will see an empty page.
You can add webfonts, meta tags, or analytics to this file.
The build step will place the bundled scripts into the <body> tag.
To begin the development, run `npm start` or `yarn start`.
To create a production bundle, use `npm run build` or `yarn build`.
-->
</body>
</html>src
源码目录
index.js
项目入口文件,不能删。
index.css
index.js的样式表,可改可删
App.js
主组件,可改可删
App.css
App.js的样式表,可改可删
xxx.test.js
带有test的都是单元测试的文件,可删,关于单元测试后边会单独介绍。
reportWebVitals.js
应用性能统计相关的代码,简单说用户在使用应用时,该模块可以统计用户加载应用所花费的时间,并且根据需要发送给统计服务器,如果没有相关需求可删。
package.json
package.json没有什么特别之处,和我们之前手动创建项目相比,多了几个命令和包:
"dependencies": {
"@testing-library/jest-dom": "^5.16.4",
"@testing-library/react": "^13.2.0",
"@testing-library/user-event": "^13.5.0",
"react": "^18.1.0",
"react-dom": "^18.1.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
}@testing-library/xxx单元测试相关包
web-vitals性能统计相关包
test命令,用于单元测试可通过npm run test或yarn test调用
eject命令,暴露项目的webpack配置文件,调用后可手动配置webpack,不可回退!慎用!
总结
总的来说,除了public/index.html和src/index.js必须保留外,其他的东西都是可以删除的,换句话说,之前我们手动创建的项目就是一个项目的最简状态。使用create-react-app创建React项目后,我们还要再根据自己的需要对项目的结构和代码进行修改!








打卡
打卡