提到互联网我必须要先提到一个人蒂姆·伯纳斯-李爵士,他是谁呢?一句话概括,他是万维网的发明人。什么是万维网呢?我们现在使用的网络就是万维网,说的直白一点,就连万维网的名字都是他起的。
具体来说他做了什么呢?他发明了万维网,设计并开发了第一个网页服务器和网页浏览器,编写了第一个网页并且因为这些让他获取了2016年的图灵奖,甚至参与2012年伦敦奥运会的开幕式开幕式表演。

第一个网页
伯纳斯李爵士发明了很多东西,这些东西在将来我们都要学习。但是今天主要要了解的是B/S架构中一个比较重要的东西 —— 网页。1991年8月6日,世界上第一个服务器和第一个网站在欧洲核子研究组织上线。现在这个网站依然可以访问: http://info.cern.ch/hypertext/WWW/TheProject.html

万维网的伟大之处在于,只要有一根网线,一台计算机,一个浏览器。无论你在世界的任何位置,任何时间,任何地点都可都可以访问使用它,万维网的出现将整个世界联系到了一起。
浏览器和网页
浏览器(Browser)是我们在互联网的工具,有了浏览器,我们只需要输入一个网址便可以看到全世界的所有网站。
浏览器中显示的内容叫做网页,换句话说打开浏览器所看到的内容就是网页。网页的本来面目并不是我们所看到的那个样子,像上边的那个页面,它的源码实际上是这个样子的:
<HEADER> <TITLE>The World Wide Web project</TITLE> <NEXTID N="55"> </HEADER> <BODY> <H1>World Wide Web</H1>The WorldWideWeb (W3) is a wide-area <A NAME=0 HREF="WhatIs.html">hypermedia</A> information retrieval initiative aiming to give universal access to a large universe of documents.<P> Everything there is online about W3 is linked directly or indirectly to this document, including an <A NAME=24 HREF="Summary.html">executive summary</A> of the project, <A NAME=29 HREF="Administration/Mailing/Overview.html">Mailing lists</A>, <A NAME=30 HREF="Policy.html">Policy</A> , November's <A NAME=34 HREF="News/9211.html">W3 news</A> , <A NAME=41 HREF="FAQ/List.html">Frequently Asked Questions</A> . <DL> <DT><A NAME=44 HREF="../DataSources/Top.html">What's out there?</A> <DD> Pointers to the world's online information, <A NAME=45 HREF="../DataSources/bySubject/Overview.html"> subjects</A>, <A NAME=z54 HREF="../DataSources/WWW/Servers.html">W3 servers</A>, etc. <DT><A NAME=46 HREF="Help.html">Help</A> ...略...
怎么样,看起来是不是很晕?哈哈,这就是一个网页的本来面目。这个东西我们称之为网页的源码。之所以能看到一个漂亮的页面呈现出来,是因为浏览器对网页的源码进行渲染,使网页能以我们习惯的方式供我们查看。所以,你要知道,我们所编写的网页最终都要由浏览器去渲染,才可以让用户查看。

也就是说,在一定程度上讲,我们费尽心思编写的网页,最终能显示成什么样子是由浏览器来决定的。那么世界上到底有多少浏览器呢?
| 时间 | 名称 | 内核 | JS引擎 |
| 1990年 | Nexus | 不详 | 不详 |
| 1993年 | Mosaic | 不详 | 不详 |
| 1994年 | Netscape Navigator | 不详 | 不详 |
| 1995年 | Internet Explorer | Trident/EdgeHTML | Jscript/Chakra |
| 1996年 | Opera | Presto/blink | Carakan |
| 1998年 | Phoenix | 不详 | 不详 |
| 2003年 | Safari | WebKit | SquirrelFish |
| 2004年 | Firefox | Gecko | SpiderMonkey/TraceMonkey/JaegerMonkey |
| 2008年 | Chrome | WebKit/blink | v8 |
看到这张表格以后是不是已经要疯掉了?不用着急,你不用太仔细去看它,你唯一需要知道就是在这个世界上存在着很多不同的浏览器。而浏览器中负责渲染页面的东西我们称其为浏览器的内核,换句话说你的网页最终显示成什么样子由浏览器的内核决定。
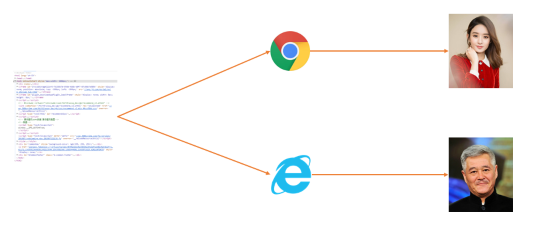
但是由于不同的内核由不同的公司所开发,所以多多少少会存在一些差异。尤其是在万维网出现的初期,不同的浏览器之间存在着较大的差异,同样一个网页在一个浏览器中可能被渲染为赵丽颖,在另一个浏览器中可能就变成了赵本山了!当然这里我们并不是说赵本山就不如赵丽颖,对于我们程序员来说,赵丽颖也好,赵本山也好都不重要,重要的是同一个网页在不通的浏览器中显示的效果不一样!一个网页在不同的浏览器中显示效果不一样,这就是我们说的浏览器间的兼容性问题。

什么会存在有兼容性的问题呢?因为在万维网的创建后,伯纳斯李并没有保留知识产权,而是将之公之于众变成世界共有的财产,这样就导致网页并没有一个严格的标准存在,网页怎么渲染完全由浏览器厂商自己说了算。如果世界上只有一种浏览器那么这样是没有什么问题的,但这有怎么可能呢!于是浏览器厂商各自为战,自己定义自己的标准,这其中比较著名的两个公司就是网景和微软两大巨头。
两个巨头谁也不服谁,甚至开始第一次浏览器大战。具体细节我们就不在讨论了,战果就是微软获胜,不过在第二次浏览器大战中微软又败于谷歌的Chrome浏览器。作为程序员来说,谁胜谁负我们并不特别关心。毕竟我们只是想安安心心的写我们的代码,然而浏览器之间的战争导致我们所编写的网页只能在某个或某几个浏览器中正常显示,而不能保证在所有的浏览器中都可以正常显示。如果希望所有浏览器都可以正常浏览,我们不得不同时开发几个版本的网页,供不同的浏览器使用,这就大大增加了我们的开发成本。
伯纳斯李爵士看到此情此景同样倍感伤心,于是在1994年离开欧核中心后建立了万维网联盟(W3C)。W3C的目标很简单就是为万维网中的一切技术订立标准,使万维网在不同的设备(软件)中都可以正常使用,这其中就包括了网页相关的标准。所以你需要记住的就是我们现在编写网页的所有标准都是由W3C制定的,我们只需要根据它的标准编写网页,便可确保网页有一个最好的显示效果。

当然这种行业的标准协会的发展往往不会是顺风顺水的,因为所谓标准并不是一个强制要求,厂商可以选择听也可以选择不听(比如微软,就选择了不遵守)。但是还好现在已经没有这个问题了。
根据W3C的规定,一个网页由三个部分组成:
- 结构
- 网页的结构就像人体的骨架
- 骨架定义了人的各个组成部分,哪里是头,哪里是胳膊,哪里是身体
- 网页也有类似的结构,头部、主体、底部
- 网页的结构由HTML这个语言来编写
- 表现
- 表现就是一个网页外在显示的内容
- 像字体、颜色、背景、大小等等全都属于表现
- 表现用于对网页进行装饰,美化
- 总之一句话,你说看到都由表现来控制
- 网页中通过CSS来设置表现
- 行为
- 除了看网页以外,用户还可以和网页进行各种交互操作
- 比如:点击按钮,点击键盘,拖动图标等
- 在网页中我们可以对用户的这些操作进行响应
- 对用户操作的响应我们称为行为
- 网页中通过JavaScript来响应用户的操作
所以,说了这么多一个前端工程师要学习的主要技术有三个:HTML、CSS和JavaScript。而这些技术的标准大部分都有W3C所制定。我们要做的便是遵循W3C的标准来编写这些语言的代码。