经过了之前的学习,我们已经成功安装好了VSCode,那么如何通过VSCode来编写代码呢?首先我们先建立起一个项目的概念。
项目(project)
现在主流的文本编辑器几乎都是以一个项目为单位的。什么是项目呢?项目就是一个软件或者是一个软件中的某一个模块,而一个项目中的所有代码都需要统一放入到一个文件夹中。而我们要做的就是用编辑器打开这个文件夹!像我们之前创建的source就可以认为是一个项目,而source就是项目的根目录。
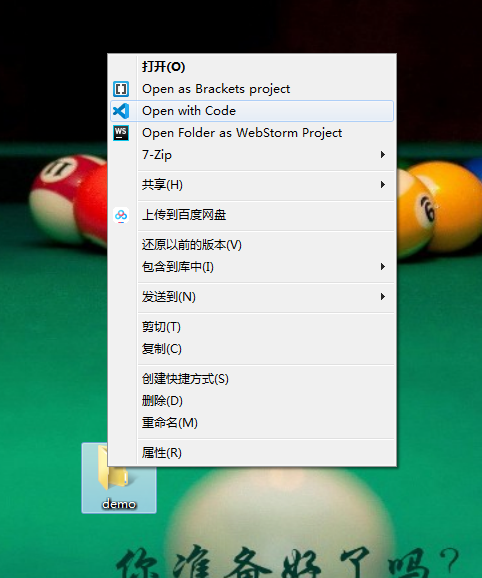
使用VSCode时,我们需要先创建一个文件夹,而这个文件夹就是代码存放的位置。首先,我们在任意的位置创建一个文件夹这里文件夹我起名为demo。然后,在创建的文件夹上点击右键选择open with code。

选中右侧的第一个按钮创建一个新的文件:

键入一个文件名(html为可扩展名)然后回车:

在右侧窗口中对文件进行编辑:

使用快捷方式,创建网页结构 : ‘! + tab键’,输入叹号后,按键盘上的tap键,出现如下内容:

模板中有几行代码和我们之前讲的不太一样,第4行、第5行、第6行。5和6行可以先删除,暂时没有用,4行需要留下。那么第4行代码是什么意思呢?
<meta charset="UTF-8">
这个东西我们要一点一点说,首先meta是一个标签,但是又和之前学习的标签不太一样,之前的标签都是一对一对的,而meta只有开始没有结束。meta这种只有开始没有结束的标签叫做自结束标签。自结束标签有两种写法:
<标签名>
<标签名 />
两种写法都是正确的 ,但是在html5中推荐的用法是第一种,所以这里我们也采用第一种用法。
第二点,在标签中第一次看到了charset=”UTF-8″,这种东西,这个东西在标签中称为属性。属性的作用就是对标签做一些辅助的设置。之前提到过标签就是一个带有名字的括号,但是名字能体现的东西太少了,所以又引入了属性,属性就等于对标签的一个补充说明。
属性是一个名值对结构,一个属性名=一个属性值,上例中charset就是属性名,UTF-8就是属性值。属性值必须使用引号引起来(双引号或单引号都可以)。但是还有一些属性是只有属性名没有属性值的,不过我们暂时还遇不到,看到了再说吧。
每个属性都有它的作用,charset这个属性在meta中用来指定网页的字符编码的,字符编码是啥?这个东西就说来话长了,总之一句话,设置好了正确的charset就可以有效的避免网页中的乱码。
<meta charset="UTF-8">
这段代码中除了UTF-8以外,都是固定的不变的。而UTF-8也是大部分情况下所采用的值。但是这个值并不是随便写的,注意一下你编辑器的右下角,是不是也写着UTF-8?

所以在设置charset的值时,一定要注意这两个位置的值应该是一样的,一般情况下是不会出问题的,所以大部分时候你不需要管这个东东。那么什么时候需要处理呢?就是网页出现乱码的时候!什么是乱码?别急遇到了你就知道了。
总结一下之前的工作:
1、创建页面
2、通过 ! + tab创建页面结构
3、删除5和6 两行
4、认识4行的作用
接下来我们尝试在body中随便写点什么东西,写的过程中你会发现在VSCode中编写代码是非常非常方便的。创建标签时无需写<或>,可以直接写标签名然后回车(或tab)即可自动生成开始和结束标签。
但是这里有一个问题?如何运行网页呢?
Live Server
为了方便运行网页,我还需要安装一个新的插件Live Server。还记得怎么装插件吗?自己试试吧。

安装完毕后,在文件窗口点击右键:

怎么样简单吧?不仅可以自动运行,而且当你的文件发生改变后,浏览器中的网页会自动进行刷新。自己试试吧。你会欲罢不能的!