之前代码都是在浏览器的控制台中直接运行的,但控制台只是临时测试的手段,真正开发时,前端代码必须要在写在网页中。在网页中编写代码的方式有两种:
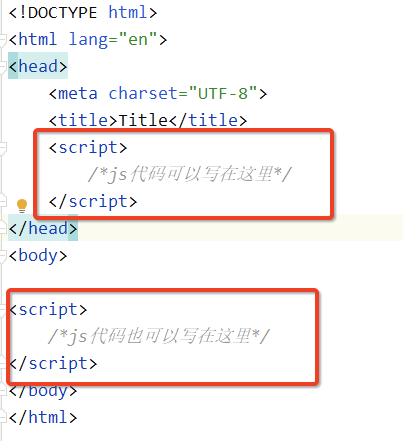
第一种,直接将js代码写在网页的script标签中:

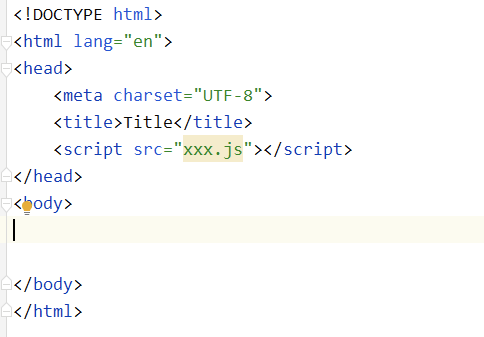
第二种,直接将js代码编写到外部的js文件中,然后通过script标签进行引入:

console.log()
代码在网页中运行,不会像我们在控制台执行时那样,自动输出结果。比如,在网页中直接写一个数字100,在网页中运行时是不会有任何结果的。

所以代码写在网页中时,必须要手动调用console.log()方法来输出。该方法的作用是在控制台打印一个内容,()中有什么,控制台就会输出什么。要在控制台中打印一个数字100,应该使用console.log(100)。
代码:
console.log(100);执行结果:

编写JS代码时,按照语法规范应该在每一条语句的结尾添加“ ; ”,以表示语句结束。但浏览器中具有自动添加分号的机制,如果你懒得写,可以不写。
变量(variable)
在JS中这些基本数据类型,像我们之前说过的数字(number和bigint)都是可以直接使用的。console.log(100)或console.log(333n)中的100和333n都是数字,可以直接作为console.log()的参数使用。
代码:
console.log(100);console.log(333n);
打印输出:
100
33n像100和33n这样可以直接使用的值被称为字面量(literals)或者值(value)。在实际开发中一般不会直接使用字面量,因为字面量使用起来并不方便,也不便于维护。
使用起来不方便在于,一个值在程序中可能会使用多次,如果直接使用的话我必须要把这个值记录下来,每次使用都需要重新输入非常麻烦。并且当这个值发生变化时,我必须要找到所有使用该值的地方,然后一个一个的修改。这种事想起来就非常可怕。
除了字面量,还有一种东西叫做变量。变量就像是数学里边的x、y、z。在变量中可以存储不同的值。x=3,此时x就表示3。x=100,此时x就表示100。使用变量时可以创建一个简单易懂的变量名,比如,age=100、length=10。这样我们只需要知道变量的名字即可快捷的使用值。同时值发生变化时,只需要对变量重新赋值,不需要再四处修改。
如何使用变量?
在JS中使用变量,分为两个步骤:声明和赋值。
声明变量:
let 变量名;为变量赋值:
变量名 = 某个值;声明变量就相当于数学中的“设”。设x为什么什么,设y为什么什么。虽然声明并不是必须,但是不建议省略这个步骤。
例子:
let a;//声明变量alet b;//声明变量blet c, d, e;//声明变量c、d和econsole.log(a);//undefinedconsole.log(d);//undefinedconsole.log(f);//报错
如果使用没有声明变量,执行时会报出错误信息。

声明变量但不赋值时,变量的默认值会是undefined表示没有赋值,我们声明了a和d但没有赋值,所以打印时会显示undefined。但打印f时,由于我们并没有对其进行声明,所以会报出错误信息:f is not defined。
赋值操作就非常简单了,在JS中变量是没有类型的,所以一个变量可以是任何的值而无需考虑类型。并且在使用过程中可以任意修改变量的值。
let a//声明变量alet b//声明变量blet c, d, e//声明变量c、d和ea = 10//为a赋值10b = 100n// 为b赋值100nconsole.log(a)//输出:10console.log(b)//输出:100na = 30 console.log(a);//输出:30
声明和赋值也可以同时进行(一般都会这么做)。
let 变量名 = 值let a = 100 let b = 0b11 console.log(a)// 输出 100console.log(b)// 输出 3
这种方式使用方式同时也非常好理解let a = 100直接读取字面意思,就是让a等于100。日常开发中通常也是声明赋值同时进行,一步搞定。
一个变量的值可以是任意的类型,这一点我们已经强调过了。但是变量的名字却不是那么的随意。在语言中像变量名字这种可以由我们自己定义的名字,被称为标识符(identifier)。标识符的设置并非那么的随意,主要要求有两个:
- 标识符中可以含有字母、数字、下划线和$,但是不能以数字开头
- 标识符不能是JavaScript中的关键字和保留字
- JavaScript中的标识符应该采用驼峰命名法(非强制)
第一点好理解abc123、_abc123、$abc123都是正确的,但是123abc就是错误的,不能以数字开头,另外$开头一般都是系统变量,我们也并不常用。
第二点也不难,JavaScript语法中本身也会占用一些单词,如:let、var、if、else等等,这些词在JS中存在有特殊的意义,我们不能使用。至于具体有哪些,不太需要关心。因为实在是有点多,根本记不住,好在这些词只要你敢用,浏览器一定报错,到了那个时候你自然就知道了。下边的代码中使用了关键字if作为变量名,执行时浏览器会报出语法错误。
let if = 100//Uncaught SyntaxError: Unexpected token 'if'
第三点并不是强制的规定,而是一个开发习惯,建议遵循这个习惯。所谓的驼峰命名法指的是名字的格式。驼峰命名法有两种:
小驼峰命名法:
要求:首字母小写,每个单词开头字母大写,大概结构为xxxYyyZzz
例子:maxlength 修改为小驼峰应为 maxLength
大驼峰命名法:
要求:首字母大写,每个单词开头字母大写,大概结构为XxxYyyZzz
例子:maxlength 修改为大驼峰 MaxLength
两种命名方式都会用到,大部分情况下我们会使用小驼峰,在设置类名时使用大驼峰。(啥是类?往后再说!)
变量的问题
变量的使用学会了,以后就要尽量避免直接使用字面量(值),而是将其存储到变量中使用。话又说回来了,变量和字面量之间是怎么联系到一起的呢?
这里我们先要做一个说明,前边我说的将字面量存储到变量中,这句话严格意义上讲是不准确的。
我们需要建立一个观念,变量并不能真正的去存储字面量。在JS中变量更像是一个字面量的别名。当使用let a = 100时,相当于给100起了一个新的名字叫a,通过a可以找到100,仅此而已。
记住这句话,变量只是字面量的别名,并不是真的存储字面量。至于其中的细节,后边我们再慢慢的展开。
其他的方式
除了使用let创建变量,还有其他两种方式:var和const。声明变量时也可以使用var a = 100或const a = 100。
var是一种古老的方式,已经不推荐使用了,至于它和let的区别同样要放在后边说明。
const声明的变量都是常量,常量只能赋值一次,const a = 100 a的值将永远是100不能修改,一旦修改浏览器将会报出类型错误。
const a = 100 console.log(a) a = 200// Uncaught TypeError: Assignment to constant variable.
总的来讲记着以下几点:
- 用变量不用字面量
- 用let和const,不用var
- const表示常量,希望变量的值永远不变时才使用







