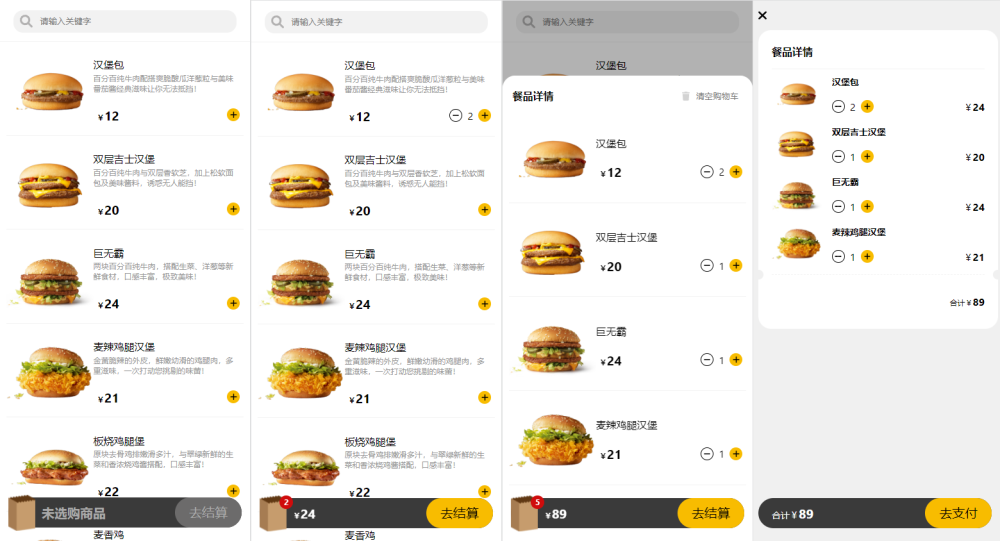
本节课,我们来通过一个练习来熟悉巩固一下React,首先我们先来看看练习的UI界面:

这个练习是一个手机应用,本身并不十分复杂,但是开发之前也需要对项目的结构进行分析,分析的越清楚开发起来也就越轻松。
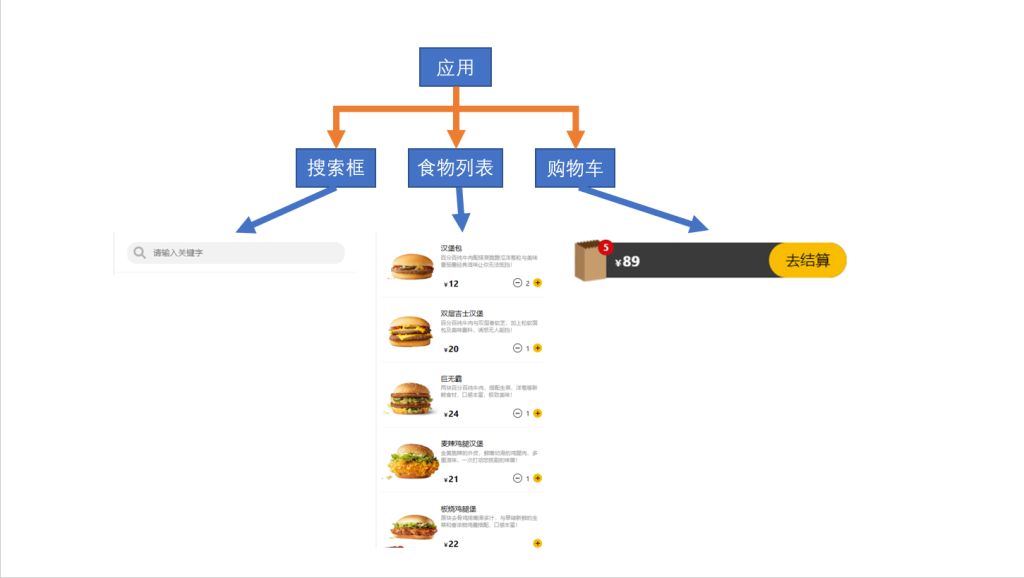
项目的整体架构

需要在根应用中引入的模块主要有三个,搜索框、食物列表和购物车

搜索框的结构比较简单,是一个input文本框,且需要固定定位到屏幕的上方,它主要的作用是通过关键字对食物列表进行过滤。
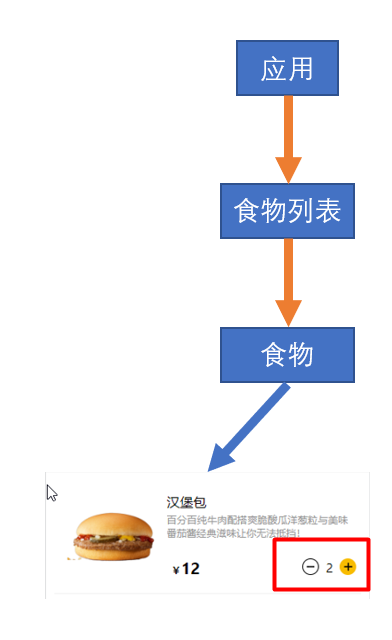
食物列表主要是用来呈现用户可以够买的食品,结构略微复杂。列表中放置的是一个一个的列表项,列表项中还包含有一个可以增加减少食物的按钮。

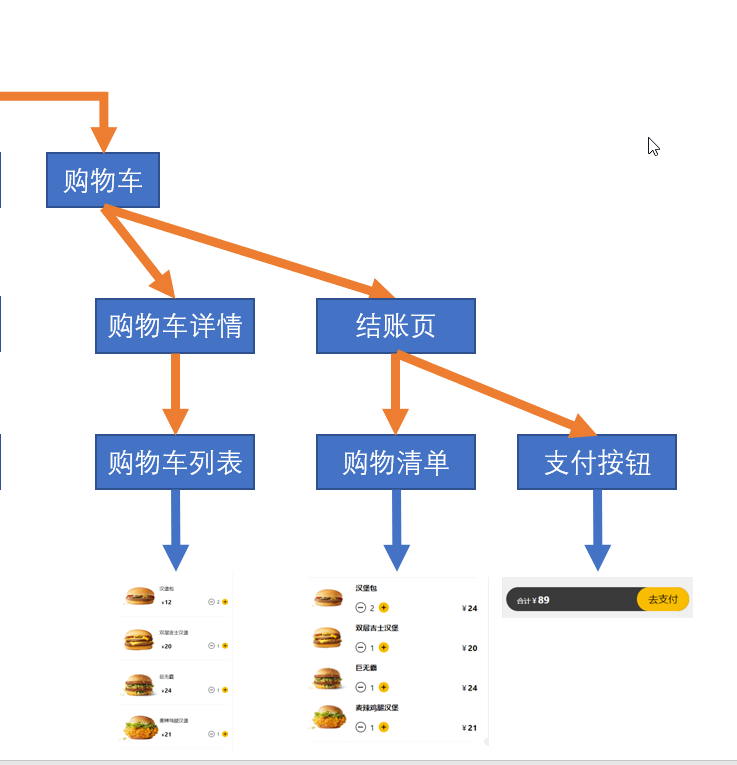
购物车用来显示选中商品的数量和总价格,点击购物车后可以显示出购物清单,点击去结算后会显示结账页面。

项目结构的分析没有一定之规,不同的公司有不同的规范,不同的人有不同的开发经验,也许你对项目结构的分析和我不同,但这绝对不是什么太严重的问题,你可以按照自己的想法去实施,亦可紧紧跟随我的步伐,都不要紧。最重要的是你心里要有这么一个结构,结构有了开发起来便更加顺畅,出了问题也可以根据结构去定位问题发生的位置。
根据上述的分析,接下来我们可以确定一下项目的目录结构:
meal-delivery
├─ public
├─ index.html
├─ img
├─ src
├─ index.js
├─ index.css
├─ App.js
├─ App.css
├─ components
├─ Cart
├─ FilterMeals
├─ Meals
├─ Meal
├─ UI
├─ Backdrop
├─ Confirm
├─ Counter 本项目中最核心的功能就是食物的列表,所有的功能包括搜索、购物车和结账页面都是依赖于食物列表,接下来从食物列表开始一步一步的做起来吧,具体步骤请看视频吧!









超哥牛B 快来redux啊
正在努力
前端只看超哥,从youtube追到B站。各种视频看了一遍,只有超哥讲的通俗易懂,简洁。
什么时候能开一个node.js和Express课程么,B站有你的node.js课程,没讲Experss
node这块得等一会了,都会有的
超哥nb啊,什么时候才能像你一样
我看你筋骨清奇,是百年难见的编程奇才,一旦让你打通任督二脉,你还不飞龙上天。
超哥 这个订餐软件我设置完视口宽度以后,再加meals组件网页上就不显示内容了 找了半天天bug没找到
给我留个微信或qq啥的,我帮你看
打卡第二个demo
超哥 我在完成67节购物车详情时按照视频的编码我出现了
Cannot read properties of undefined (reading ‘map’)报错,检查了半天也不知道错在哪里了,求助
数组是undefined,是不是没有给组件传参
好的超哥,我这边看看,谢谢
超哥 请问一下点击清空购物车的时候 为什么直接delete购物车的amount 可以影响到食品列表中的amount,是因为食品列表和购物车中的meal都是同一地址吗
是的,因为购物车里的食物和列表里的是同一个对象
希望超哥能用ts写一个设计模式的教程
超哥,我使用png格式图片作为Meals中的img属性,页面无法显示图片,请问这是什么原因呢?jpg格式的图片就没问题。
图片路径不对,放到public里