前边课程中,我们React中的所有数据都是自己在代码中定义的静态数据。显然,真实开发中数据都需要从服务器中加载,所以在后续课程我们要开始学习如何在React中加载服务器中的数据。于是问题出现了,我们还没有服务器啊?难道要现写一个吗?写一个也不是不可以,但却有一点点麻烦,所以这节课我们来介绍一个为我们一个工具——Strapi,它可以帮助我们方便快捷的搭建起一个供我们使用的API服务器。
简介
Strapi是什么?官网是这么描述的“Strapi是完全使用JavaScript开发的,开源无头内容管理系统”,对于第一次接触它的同学会感觉莫名其妙,“无头内容管理系统”,什么玩意?简单来说,Strapi就是一个API的管理系统,通过Strapi我们可以直接以网页的形式去定义自己的API、包括设置模型、权限等功能。有了Strapi我们无需编写代码便可开发出功能强大的API。
创建项目
Strapi项目的创建和React项目类似,它也为我们提供了一个工具,可以快速的创建项目。首先进入到要存放项目的目录然后执行一下命令:
npm
npx create-strapi-app@latest my-project --quickstartyarn
yarn create strapi-app my-project --quickstart
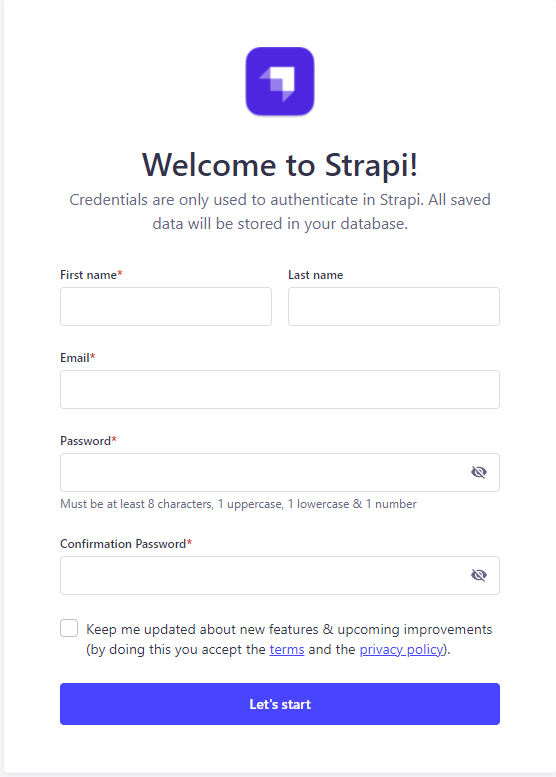
项目创建后会自动启动,浏览器会自动打开链接地址:http://localhost:1337/admin,由于是第一次启动项目,所以会弹出一个注册窗口,这里需要注册一个新的管理员账号。

对于我们来说API服务器仅仅会运行在本地服务器中,所以账号什么的其实没那么重要,随意注册一个即可。注册完成后,点击Let’s start即可进入到项目页面。
配置语言
注册后,我们暂时先不急着查看项目的页面。因为项目的语言默认是英文的,我们需要先经过一些配置开启中文的支持。首先,在命令行中通过ctrl+c停止项目的运行,如果ctrl+c不能正常关闭服务器的话,你还需要在任务管理器中找到node.js的进程并将其结束。然后,在项目的根目录中找到/src/admin/admin.example.js。接着,在当前目录中对该文件进行复制名重命名为admin.js并修改其中代码:
export default {
config: {
locales: [
'zh-Hans',
],
},
bootstrap(app) {
console.log(app);
},
};
然后在命令行中,进入项目目录执行如下命令npm run build或yarn build,重新对项目就构建。执行完毕后调用npm start develop或yarn develop启动项目。
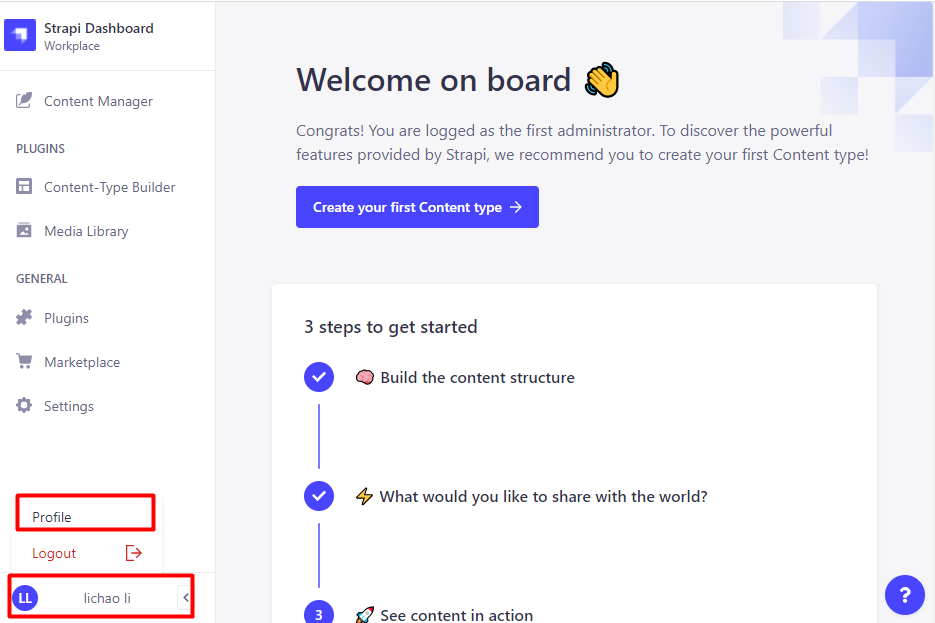
再次进入项目后,点击管理界面的做下角,你的用户名的地方且选中Profile选项来进入配置页面:

在配置页面的最下方Inteface language中选中“中文(简体)”,点击save即可将语言设置为简体中文。

虽然,设置了简体中文,但是翻译并不是那么的彻底有些地方并没有完全翻译,但是还好并不影响我们的使用。
添加内容类型
Strapi是一个内容管理系统,何为内容呢?其实就是数据库中的数据类型。比如,一个用户信息就是一个内容、一件商品的信息也是一个内容,所以要想使用API需要先添加一个新的内容类型、然后再对齐添加对应的数据,最后才能够通过API访问到这些数据。下边我们尝试着添加一个新的类型students,用来存储学生的信息。
点击左侧导航栏中的Content-Type Builder,这是Strapi中的内容类型构建器,点击它可以进入类型定义的界面。

点击创建一个新的Content Type进入到定义界面

在弹出的窗口中设置类型的名称,由于是学生信息所以命名为student,注意编写单数即可,Strapi会自动生成复数。填写后点击Continue。

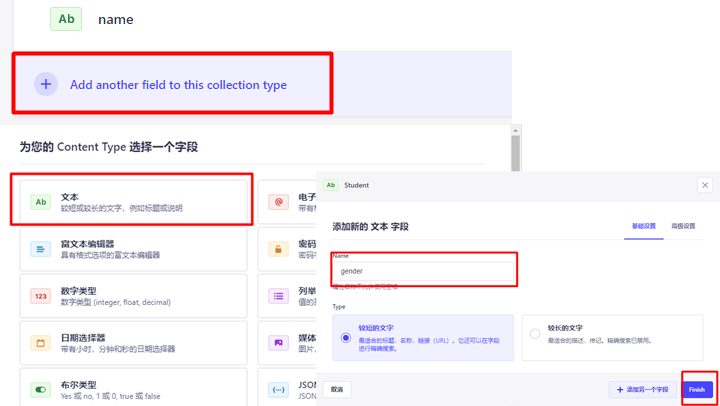
接下来会进入到字段的定义界面,该界面用来定义一个类型中需要包含哪些数据:

学生我们要设置4个字段,分别为姓名(文本)、性别(文本)、年龄(数字类型)和地址(文本类型),我们一个一个的添加。
姓名:

性别:

年龄和地址:

添加完成后,点击右上角的Save按钮保存操作,点击save后服务器会自动重启,稍等即可。
添加数据
创建类型后,点击左上角的Content Manager来向系统中添加学生信息:

选中student,然后点击添加条目,尝试添加几条数据


保存后,点击发布按钮,数据才能正常访问,也可以在内容类型中设置自动发布。添加完成后列表中有如下的学生信息:

添加内容类型实际上相当于数据库的建表,添加数据相当于向数据库中插入数据,我们的操作在Strapi中实际上也会转换为对数据库的操作。
设置API权限
数据设置完了,我们还需要开发API的访问权限,分别点击settings –> roles –> public

public中设置的是公共访问API的权限,也就是无需登录即可访问。然后选中student,开始设置student的权限,这里我设置了student的所有权限,实际开发中,可以根据实际情况设置。

测试
查询功能可以直接通过浏览器测试,查询API的路径为/api/students使用时还需要添加上服务器的路径即http://localhost:1337/api/students,直接在浏览器中访问该地址,如果API设置成功,应当可以看到JSON格式的数据。
创建需要发送post请求,删除需要发送delete请求,修改需要发送put请求,这些请求可以通过postman操作。
创建:

删除:

修改:

总结
Strapi的使用起来并不复杂,大体步骤如下:
- 创建项目
- 注册用户
- 修改语言
- 创建内容类型
- 添加数据
- 设置权限
当然我们现在使用它的主要目的并不是将它使用到生产环境中,而是让它为我们测试React提供接口,所以它更多的功能我们暂且先放到一边,后边的课程中,我们会根据需要在对Strapi的相关知识进行扩充。







超哥 我装这个装了快二十分钟还没装完 怎么搞的 晕
整个国内镜像试试,应该是网络问题
打卡,牛逼
按照步骤但是出现了这样的错误,求解: warning “@strapi/plugin-users-permissions > koa2-ratelimit@1.1.1” has unmet peer dependency “redis@>= 4.0.0”. warning “@strapi/plugin-users-permissions > koa2-ratelimit@1.1.1” has unmet peer dependency “sequelize@>=5.8.7”. warning “@strapi/plugin-users-permissions > grant-koa@5.4.8” has unmet peer dependency “koa@>=2.0.0”.
这是警告吧 应该不影响使用
strapi的安装出现这个问题,网上找了好久没找到解决办法,求解:
Oh, it seems that you encountered errors while installing dependencies in your project.
Don’t give up, your project was created correctly.
Fix the issues mentioned in the installation errors and try to run the following command:
cd D:\React18\my-project && yarn install
Waiting for the debugger to disconnect…
error Command failed.
Exit code: 1
Command: C:\Users\kanna\AppData\Local\Yarn\bin\create-strapi-app
Arguments: my-project –quickstart
Directory: D:\React18
Output:
依赖没装上,npm的问题 换换别的工具试试,比如yarn
npm 和yarn 都尝试过了,也尝试过降低版本,还改过packjson里的node、npm版本配置
折腾了半天,我把node_modules文件夹删了然后换cnpm终于成功了
请问如何使用啊 要先sync吗。还是直接在项目文件夹中 cnpm install? 感谢 高了一晚上都没装好。
对,把node_module删了 重新装一下,最好还是用yarn
超哥怎么安装噢
超哥,启动时报错error: Middleware “strapi::session”: App keys are required. Please set app.keys in config/server.js (ex: keys: [‘myKeyA’, ‘myKeyB’]),该咋解决啊?
朋友们可以看我这篇文章 ,搞了两个小时搞成功了,记录了一下
https://juejin.cn/post/7225542565494997053
可以先不切换node版本试一下,不行再切换版本
感谢
牛的,超哥真的懂小白需要怎么学,先搞懂原理,再来一遍crud是学框架最快的途径